¿Querías caldo? Toma dos cazas. Si ya te parecían bastantes los factores SEO clave para rankear, llega Google con uno más: la experiencia en página web.
Este factor consiste en una serie de métricas ya conocidas pero a las que le Google le ha dado una vuelta de tuerca, como lo son la estabilidad visual, la velocidad y la capacidad de respuesta.
Acerca de la Experiencia Web
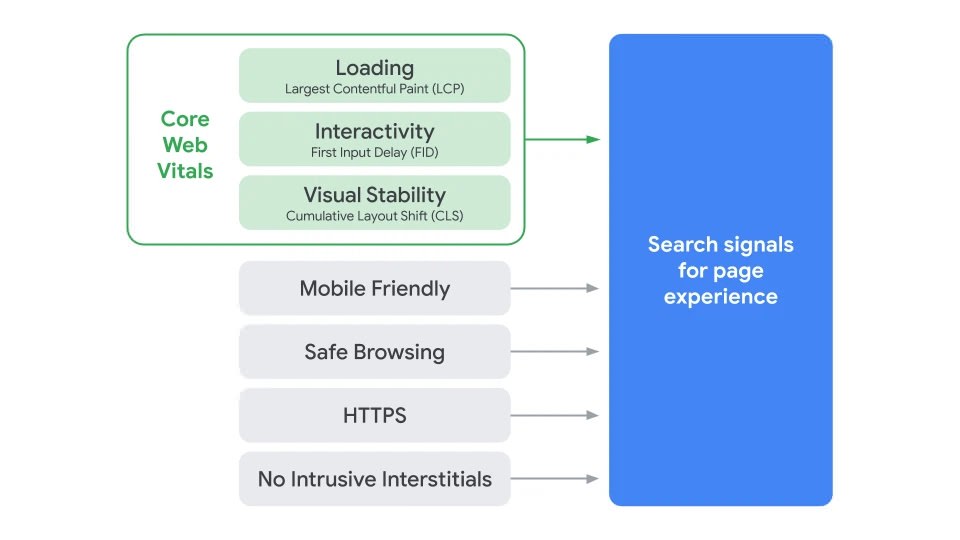
Como decimos, la experiencia web medirá la interacción o percepción que tienen los usuarios con una página web. Para medir esa señal, Google tendrá en cuenta dos partes fundamentales:
Core Web Vitals
Se trata de una serie de factores que fueron presentados a principios de mayo. Las Core Web Vitals son métricas relacionadas con:
- La velocidad de carga. El Largest Contentful Paint (LCP) mide el rendimiento de carga. Un tiempo ideal de LCP será cuando el contenido de una página tarde 2,5 segundos o menos en cargarse.
- Capacidad de respuesta. Que se mide con el llamado First Input Delay (FID), donde el tiempo ideal que tarda una página en volverse interactiva debe ser menos de 100ms.
- Estabilidad visual. Aquí Google se basará en el llamado Cumulative Layout Shift (CLS). Seguro que alguna vez has ido a pulsar un botón, y en el último segundo se cambia de sitio. Todos lo odiamos. Y para proporcionar una buena experiencia al usuario, las páginas deben mantener un CLS de menos de 0.1.
Factores de búsqueda existentes
La segunda parte de experiencia web se basa en varios factores de posicionamiento ya conocidos por todos, como la optimización de uso en móvil, safe-browsing, la seguridad HTTPS o las directrices intersticiales intrusivas.
En resumen:

¿Qué pasará con el posicionamiento web?
Lo más probable es que Google posicione más arriba una página web si descubre está tiene una experiencia de usuario de alta calidad. Pero al mismo tiempo, no debemos olvidarnos de la relevancia del contenido, que seguirá siendo esencial en cuanto a posicionamiento.
Así lo explica Google en la nota:
«Una buena experiencia en la página no anula el hecho de tener un contenido relevante. Sin embargo, en los casos en que haya varias páginas con contenido similar, la experiencia de la página se vuelve mucho más importante para la visibilidad en las Búsquedas».
Blog de Google
A continuación, un actualizado video donde podrás escuchar y ver la acciones para asegurarte de tener tu web actualizada y no perder puestos en el ranking de Google.
Herramientas para medir las Core Web Vitals
Por ahora no hay una herramienta particular para evaluar la experiencia de una página web en su conjunto. Lo que sí es posible medir son cada uno de los elementos de las Core Web Vitals, para los cuales los webmasters podrán utilizar varías herramientas que han sido actualizadas:
- Lighthouse.
- PageSpeed Insights.
- Chrome DevTools.
- Search Console.
- Herramienta web.dev’s measure.
- La extensión de Chrome de Web Vitals.
- La API Chrome UX Report.
Aunque una de las favoritas es GTmetrix por sus informes detallados que ayudará a saber qué segmentos debemos mejorar para superar estos nuevos requisitos.

Para medir el resto de factores para la experiencia del usuario, los SEO y webmasters pueden analizar:
- La facilidad de uso en móviles: Utiliza la prueba de compatibilidad con el móvil de Google.
- Navegación segura: Consulta el informe de problemas de seguridad de la Search Console para ver si hay algún problema con la navegación segura.
- HTTPS: si una página se publica a través de una conexión HTTPS segura, mostrará un icono de candado en la barra de direcciones del navegador.
- Directrices sobre intersticiales intrusivas: Esta es un poco más compleja. Échale un ojo a nuestra guía sobre los pop up intrusivos.
¿Cuándo se producirán estos cambios?
Desde mayo de este año (2021) Google ha empezado a tomar estás métricas en consideración junto al resto de variables que ya conocíamos.


