Google ha publicado una nueva versión de PageSpeed, una herramienta que en lugar de mostrar que vería el Googlebot al ejecutar la herramienta, ahora muestra la velocidad del usuario en el «mundo real» cuando visitan una página web. Esto significa que los webmasters pueden obtener una representación más detallada de lo que ven los usuarios en sus páginas web.
Qué te encontrarás en los nuevos informes de PageSpeed
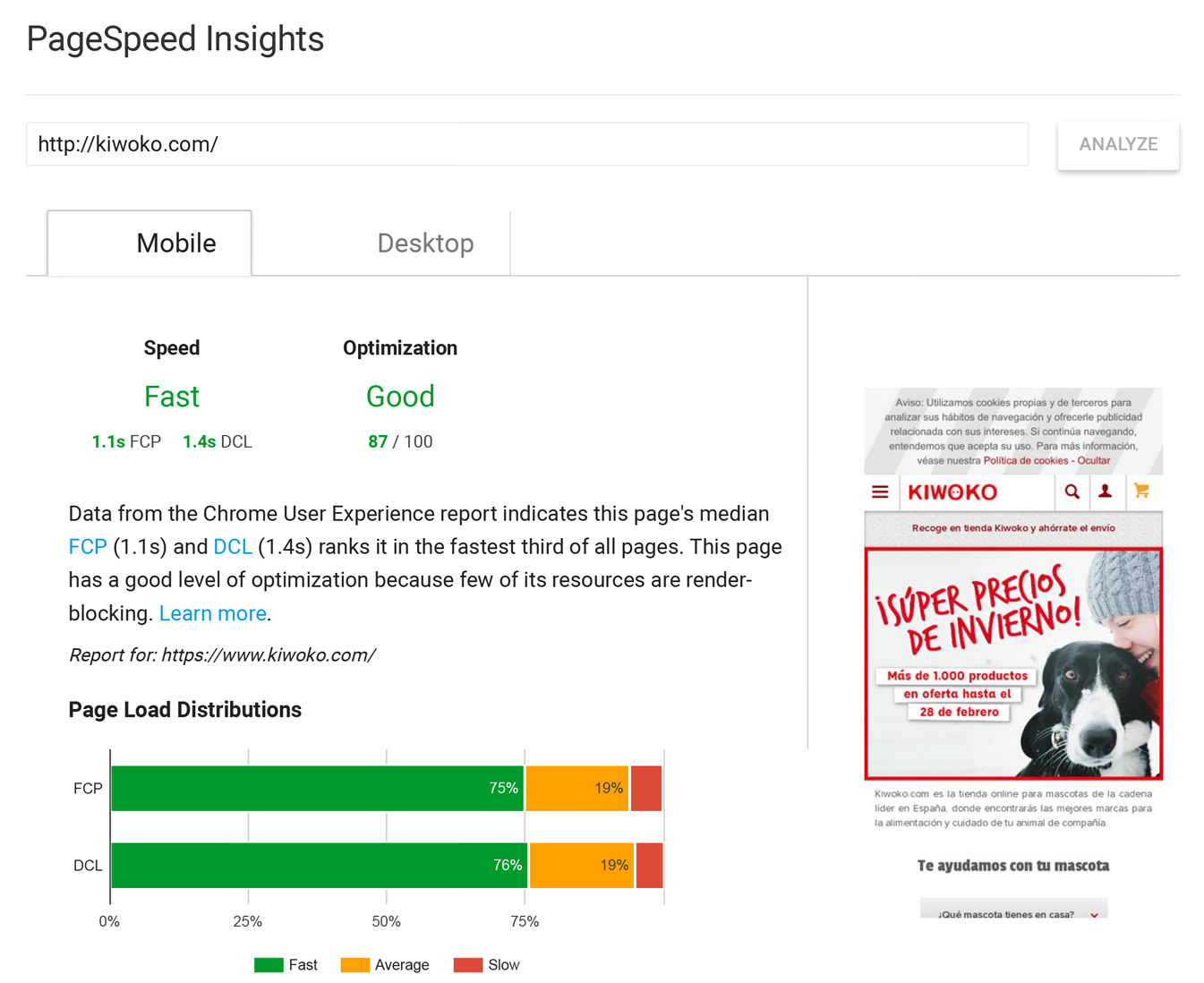
La herramienta te mostrará la rapidez con la que se cargan tus páginas en función de los datos reales del usuario. Sin duda, una medida importante para conocer la satisfacción a la hora de visitar tus sitios.
Para ello, tras realizar un rápido análisis de la página, aparecerá una calificación sencilla como esta:
- Rápido
- Medio
- Lento
De forma similar, se puntúa la Optimización de las páginas web (Buena, Mediana o Baja) para estimar su rendimiento.
PageSpeed da por sentado que el desarrollador quiere mantener la apariencia y funcionalidad de las páginas tanto en desktop como en mobile. Mira un ejemplo:

El resultado (que aparece tanto para móvil como escritorio) se determina considerando el valor medio de dos métricas:
Si ambas métricas están en el tercio superior de cada categoría, la página se considera rápida.
La sección Estadísticas de página (Page Stats) describe los «viajes» necesarios para cargar los recursos de bloqueo por renderizado de la página, los bytes totales utilizados y cómo se compara con el número medio de viajes y bytes utilizados en el conjunto de datos. O dicho de otro modo: indicarte si la página puede ser más rápida si modificas la apariencia y funcionalidad de la página.
Por último, aparecerá una lista de Sugerencias de Optimización (Optimization Suggestions), donde podrás ver buenas prácticas para aplicar en la página en cuestión. Si la página es rápida, estas sugerencias se ocultan por defecto. Para obtener más detalles sobre estos cambios, consulta la página Acerca de PageSpeed Insights.
Herramientas para medir la velocidad de carga tu página web
Os dejamos algunos servicios de terceros que os harán un examen completito sobre la velocidad de carga de vuestras páginas web, aunque siempre hay que disponer de un conocimiento básico de analítica web:
Si tienes alguna duda, recuerda que puedes dejarlas en nuestros comentarios.



Ricardo dice:
Hola, me gusto tu articulo, una pregunta: no logro encontrar por que algunas pagina muestra el informe de velocidad y en otras no¡, todos los artículos son o muy extensos con información irrelevante o muy concretos y no aportan nada, de momento tu articulo es el mas didáctico que encontré, pero lo falta explicar por que en algunas pagina sale el informe velocidad y en otras no., tu web http://www.disruptivos.com no muestra en informe de velocidad , si pones http://www.cocacola.com o http://www.hp.com si muestra dicho informe, en el rato pone: » Velocidad > Unavailable »
Gracias
Javier Moral dice:
Hola, esto es debido a que PageSpeed Insights muestra datos de velocidad de Chrome User Experience Report, donde normalmente hay páginas webs que son muy populares o conocidas (como los ejemplos que pones). No mide los datos de la URL que introduces en tiempo real, sino que busca en su BBDD por si aparecen. En cualquier caso, aunque no muestre la velocidad de carga (porque no tenga el dato), si que te muestra las optimizaciones que deberías hacer como aquellas que ya aplicas.
Un saludo vecino!
Fluvia Ines dice:
Buenas tardes, estoy interesada en sus servicios,
Javier Moral dice:
Hola Fluvia,
puedes completar nuestro formulario y darnos los datos básicos de lo que necesitas.
https://www.disruptivos.com/queremos-saber/
Gracias!