¿Por qué medimos la profundidad de desplazamiento del usuario?
Es importante que lo primero que hagamos sea hacernos esta pregunta. A la hora de medir acciones en nuestra web es necesario entender por qué llevamos a cabo esta medición. La profundidad de desplazamiento del usuario en nuestra web da respuesta a muchísimas preguntas relacionadas, principalmente, a la usabilidad y la experiencia del usuario en la página:
- Podemos analizar si el usuario encuentra toda la información que buscaba al principio de la página o tiene que bajar hasta el final. Este análisis nos puede ayudar a situar en las «zonas más calientes» nuestros call to actions.
- Podemos comparar estas métricas en los distintos dispositivos: ordenador, tablet y móvil, y estudiar si tenemos que realizar cambios u optimizar alguna versión en concreto.
- Además, es muy interesante medir este evento en las landing page que tengamos activas, de cara a optimizarlas y mejorar la experiencia en página de nuestras campañas de Google Adwords.


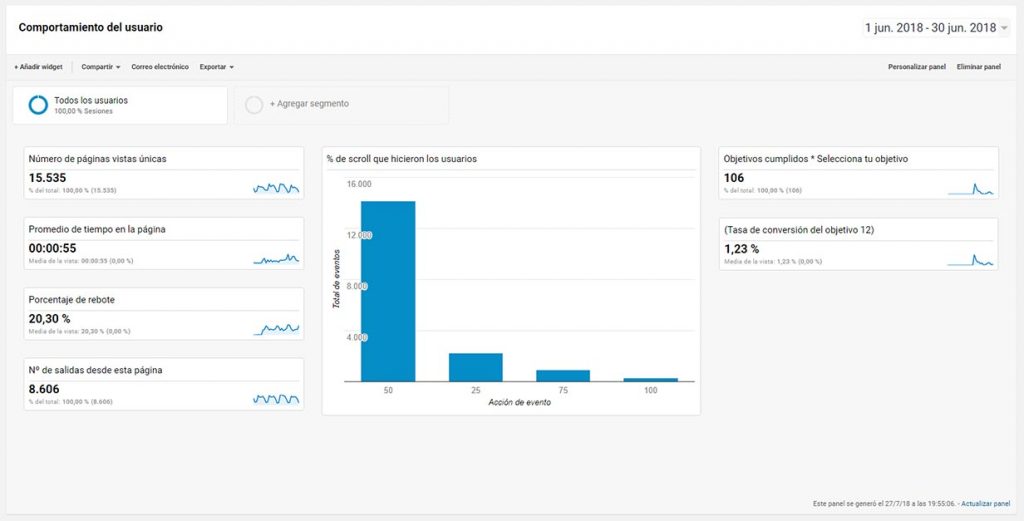
Vamos a ver un ejemplo de panel donde puedes ver el potencial que tiene medir este tipo de comportamiento en los usuarios. Cómo puedes ver podemos medir todo el global del sitio y conocer el comportamiento de los usuarios en todo el site pero si queremos medir una página específica (landing, ficha de producto, categoría, etc) solo tenemos que crear un segmento y filtrar por «Título de página»: