La instalación de Google Tag Manager es un proceso muy simple que no te llevará más de 5 minutos. En este artículo te enseñaremos 2 maneras de instalar Google Tag Manager en tu sitio web.
¿No usas WordPress? No te preocupes, más adelante explicaremos cómo instalar Google Tag Manager en Prestashop, Magento y Shopify.
Guía para instalar Google Tag Manager
Instalar Tag Manager a través de un plugin
La primera forma, vía plugin. Existen varios plugin que te ayudarán a instalar Google Tag Manager en tu sitio web y es tan fácil como copiar y pegar un código. En este caso, Google Tag Manager for WordPress es todo lo que necesitas.
Ventajas de utilizar un plugin para instalar GTM:
- Seguridad: Evitas tocar el código de tu sitio web y cometer posibles errores de malfuncionamiento
- Rapidez: conseguirás instalar WordPress en un periquete, una vez que copies y pegues el código, y compruebes que todo está en orden.
Desventajas de utilizar un plugin para instalar GTM:
- Rendimiento: los plugins son pequeñas instalaciones que vamos añadiendo a nuestro sitio web. A medida que vamos añadiendo más plugins, el rendimiento y la velocidad de carga de nuestro sitio web se ven afectados. Por eso, te vamos a recomendar instalar Google Tag Manager de manera manual, evitarás añadir una instalación a tu WordPress y te guiaremos paso a paso para que no te pierdas. Te prometemos que va a ser fácil.
Instalar Tag Manager de forma manual
La segunda opción (y la que yo te recomiendo): instalar Google Tag Manager manualmente. Para esta instalación de Google Tag Manager es necesario que entres al editor de tu WordPress y modifiques el código. Pero tranquilo, te vamos a explicar paso a paso como hacerlo.
Pasos para la instalación manual de GTM
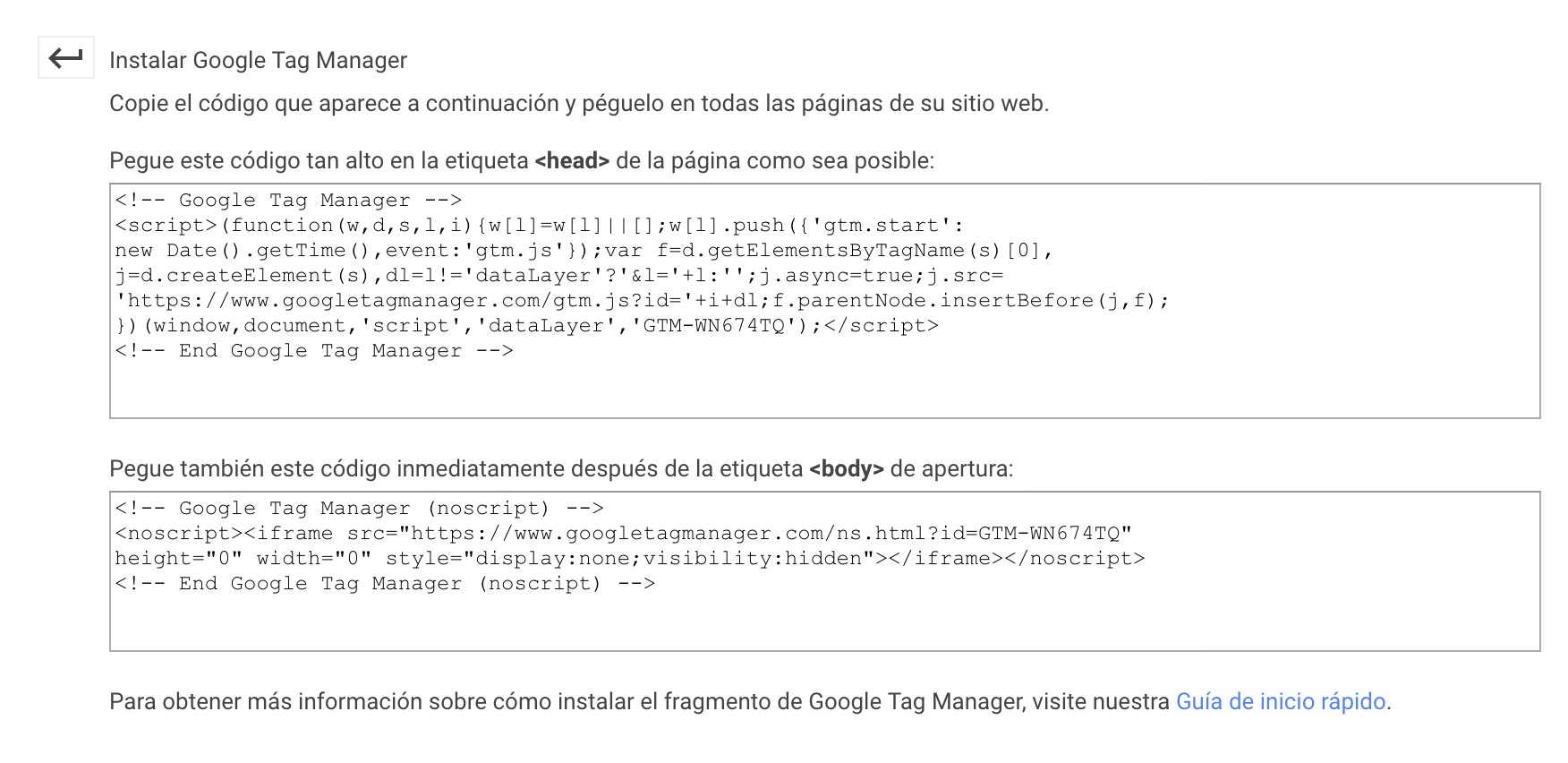
- Copiamos el código de instalación que nos proporciona Google Tag Manager. Toca ensuciarse las manos, ambos códigos tendremos que instalarlo en el header de nuestra página web pero cada uno se pega en sitios distintos.

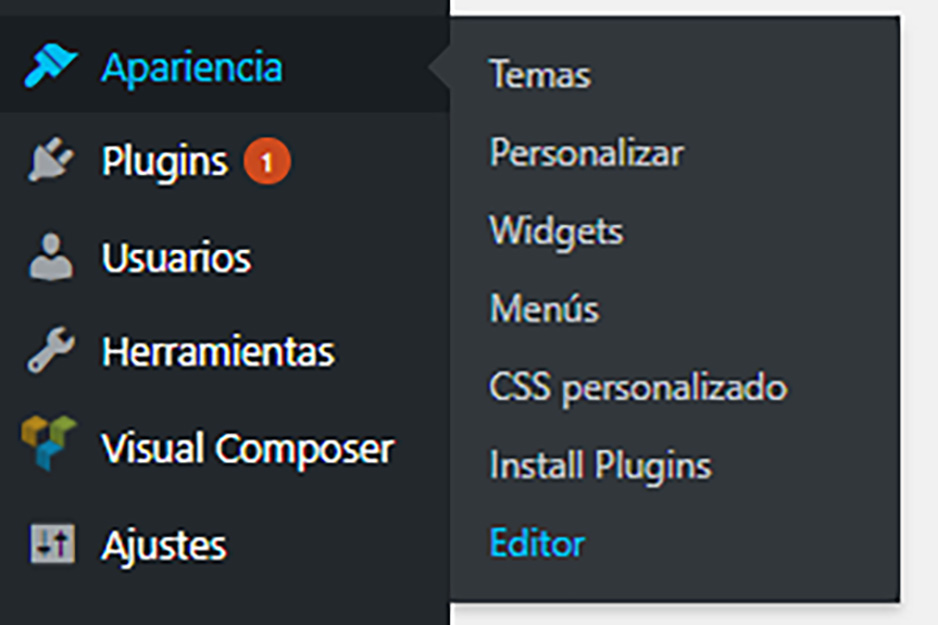
- Abrimos nuestro WordPress, en el menú “Apariencia”, pinchamos en el “Editor”.

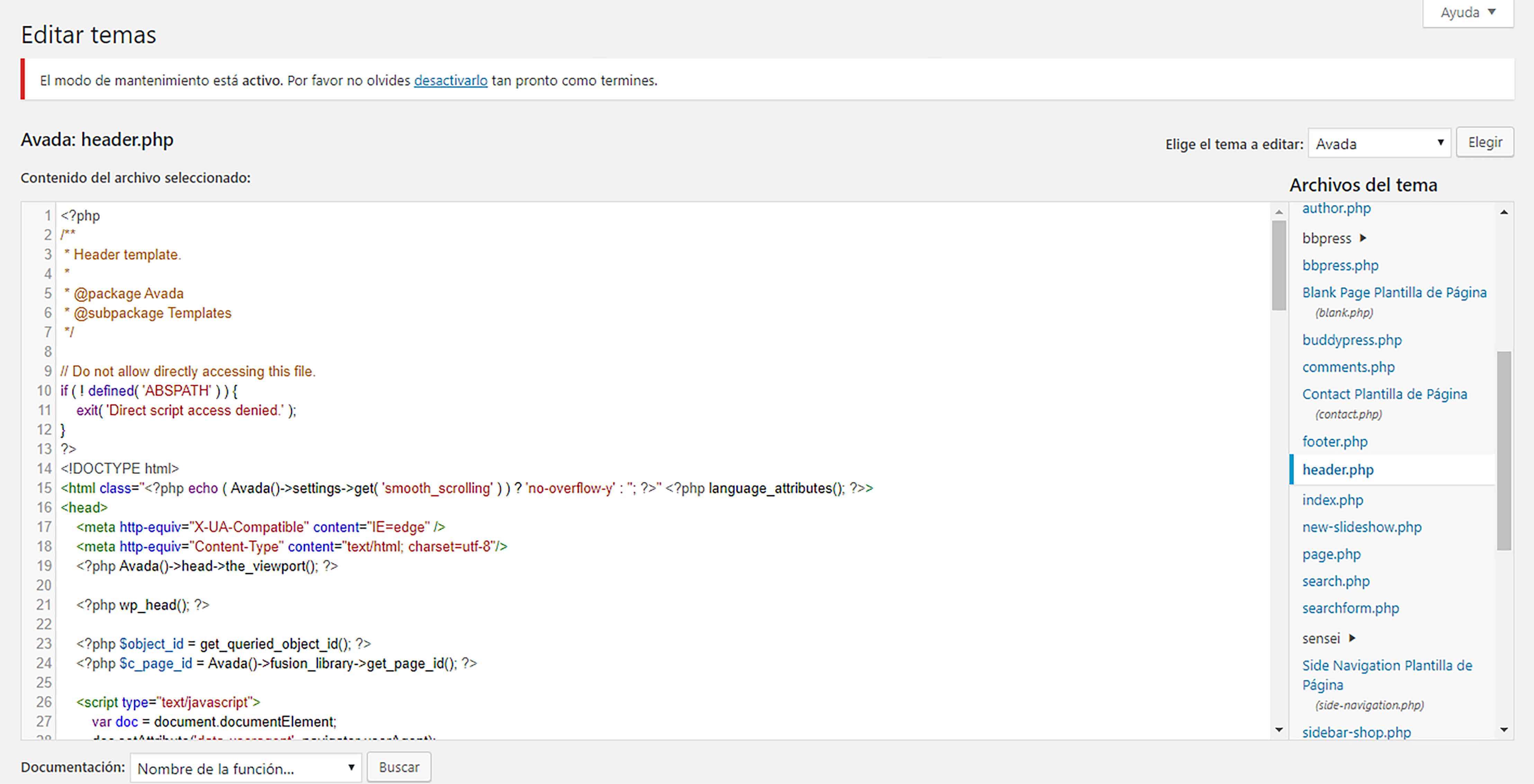
- Verás una pantalla bastante desagradable a la vista pero tranquilo no te rindas aún. A la derecha verás un menú “Archivos del tema”, aquí tenemos que buscar el siguiente archivo “header.php”, dependiendo de tu tema estará en inglés o español. Haz clic.

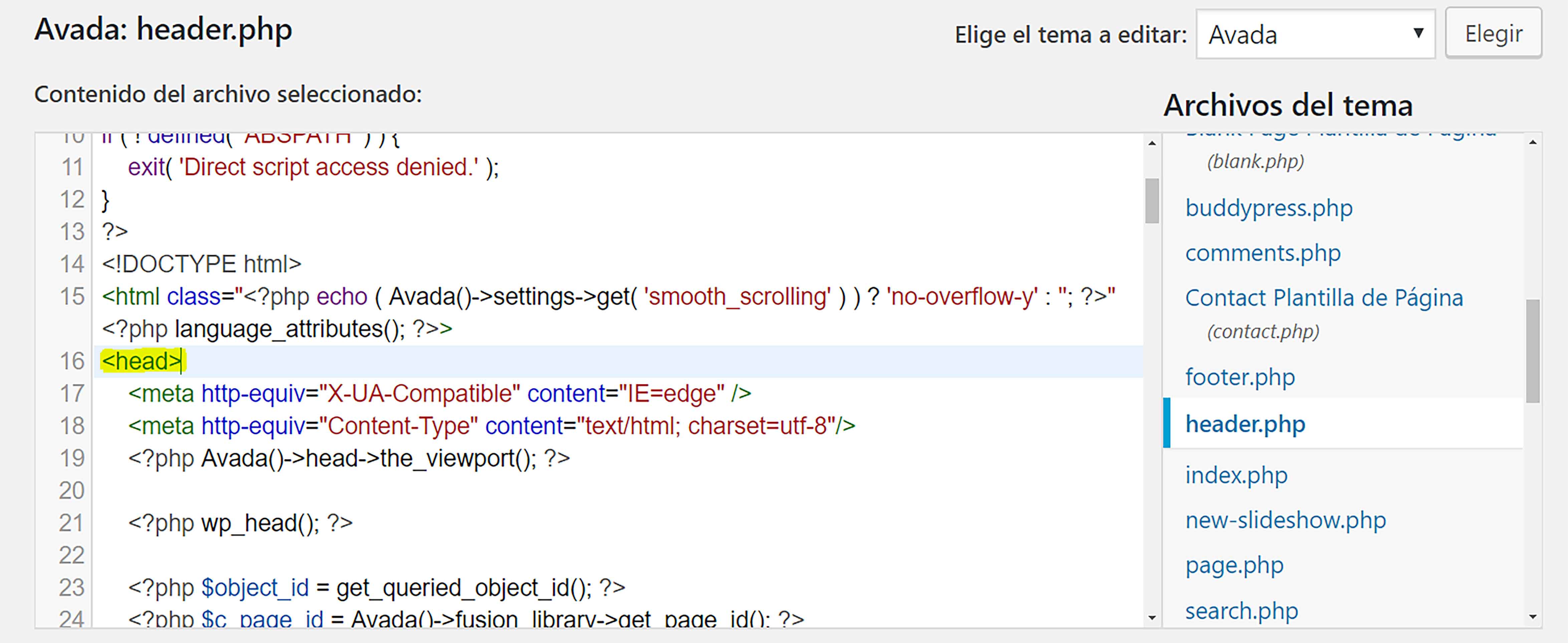
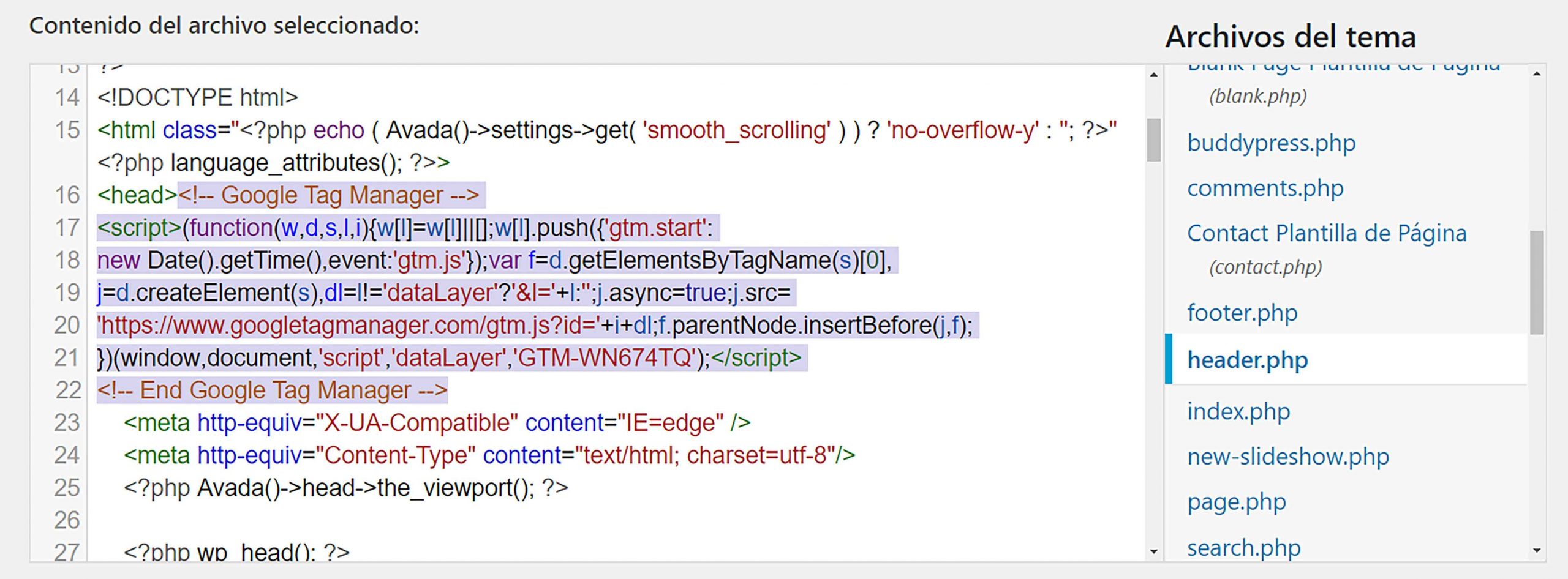
- Una vez dentro del “header” busca el siguiente código: <head>. Suele estar al principio del documento y es fácil de encontrar:

- A continuación, pegamos el primer código que nos proporciona Google Tag Manager.

- El siguiente paso es pegar el segundo código de instalación Google Tag Manager en el código <body>
No hay necesidad de cambiar de archivo, seguimos en el mismo “header.php” que antes. Aquí suele ocurrir un problema muy común y es que no lo encontramos. Truco: Pulsa CRTL+F, verás que se abre una barra superior, y escribe: <body> para encontrarlo rápidamente. - Copia el segundo código noscript de Google Tag Manager, pégalo y no olvides actualizar el archivo antes de salir.
¿Te has perdido? No te preocupes, hemos preparado estos vídeos para que lo sigas paso a paso con nosotros.
Cómo insertar el código de Google Tag Manager en el head
Cómo insertar el código de Google Tag Manager en el body
Como has podido ver, implementar Google Tag Manager es un proceso relativamente sencillo y simple.
Ahora es momento de comprobar que todo lo que hemos hecho está bien y no hemos cometido ningún fallo en la instalación.
Comprueba tu instalación: Tag Assistant
Ya hemos insertado los dos códigos y ahora hay que comprobar que todo está en orden y Google Tag Manager se ha instalado correctamente.
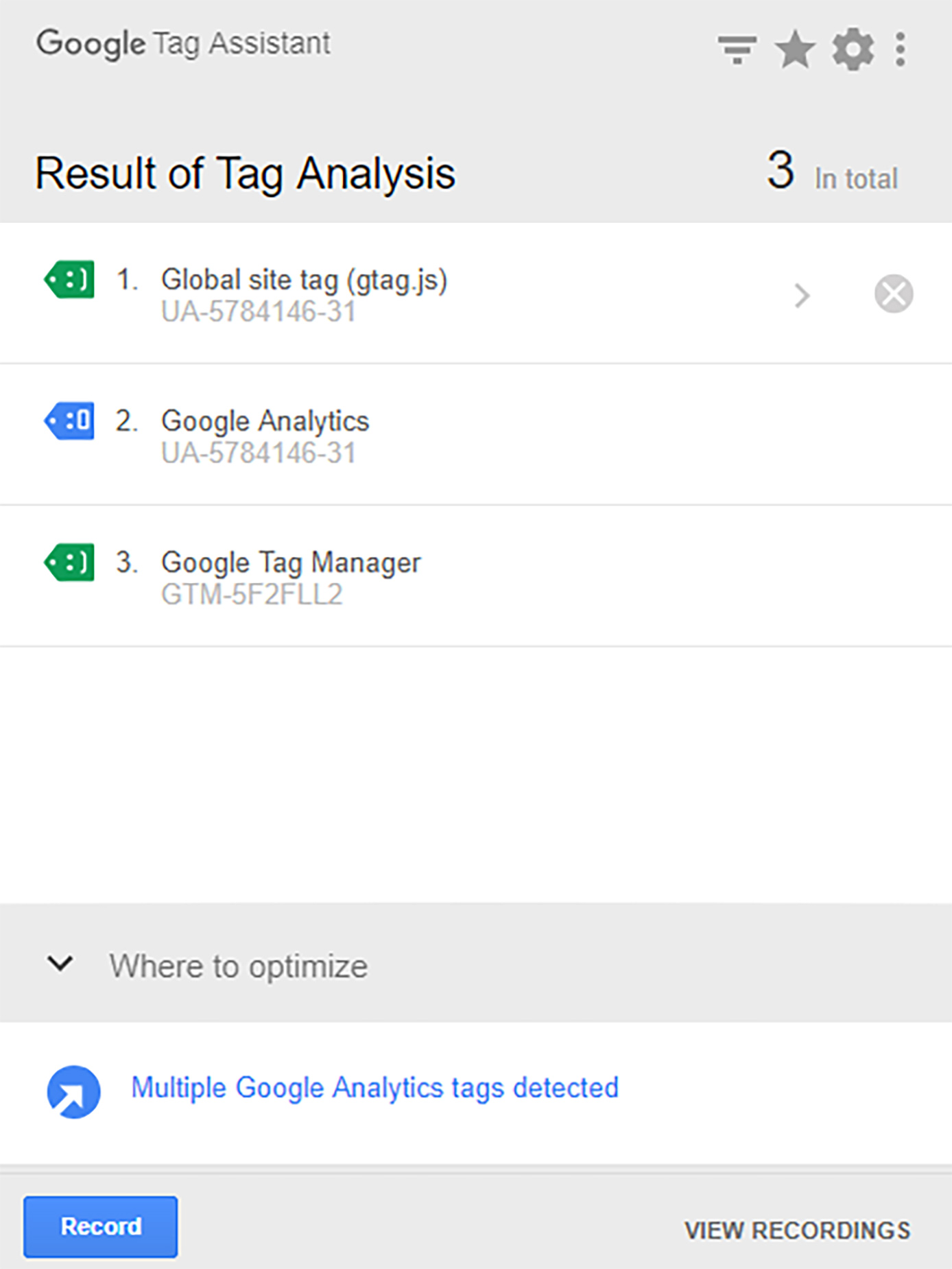
Para ello, vamos a instalar la extensión oficial de Google Tag Manager (Tag Assistant)
Comprobamos que detecta la etiqueta de Google Tag Manager y ¡party!

¿Tu etiqueta no aparece o está mal instalada? No te preocupes, te propongo las siguientes soluciones:
- Repasa tu configuración de contenedor en Google Tag Manager.
- Asegúrate de haber escrito tu dominio correctamente.
- A la hora de insertar el primer código de instalación en WordPress, no confudas el código head con header.
- Asegúrate que has copiado el código justo después de la etiqueta de apertura head, no dejes nada por encima.
- Si todo esto, no funciona, lo siento: vuelve a repetir la instalación desde cero.
Más artículos sobre Google Tag Manager



Lourdes dice:
Qué hacer si no me aparece abierto el código del header en el tema de wordpres?